
Sublime Text : Aperçu de l’éditeur
Cette application est un éditeur de texte, utilisé par les maquettistes et les programmeurs. Sublime Text est paru en 2007. Au total, 4 versions de l’éditeur ont été publiées.
L’application vous permet de travailler avec des codes de programme. Examinons plus en détail ses principales caractéristiques.
Installation
Vous pouvez télécharger la dernière version de l’éditeur Sublime Text depuis son site officiel. L’application est gratuite. Cependant, de temps en temps, vous recevrez une notification à l’écran vous indiquant que vous devez acheter une licence.
Au fait, il coûte 99 dollars. Vous pouvez acheter la version sous licence du produit dans la section Acheter du menu supérieur.
Comment puis-je commencer ?
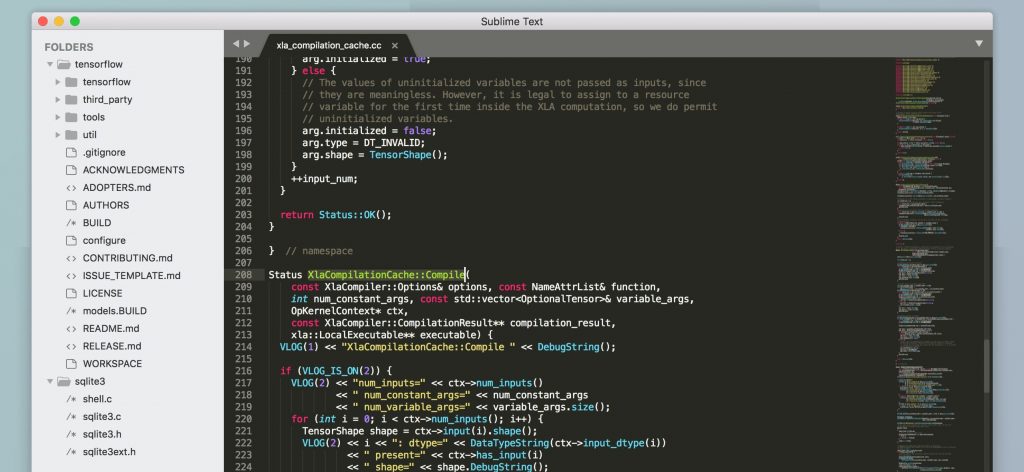
L’interface de l’application est conçue dans des tons gris et calmes. Le champ de développement est coloré en foncé. La pression exercée sur vos yeux sera donc minimale.
La barre latérale – le menu latéral – est située sur le côté gauche de l’écran. C’est là que sont stockés les fichiers avec lesquels l’utilisateur travaille. Si vous cliquez sur l’un d’eux, il apparaîtra immédiatement dans le champ de développement.
Sur le côté droit de l’écran se trouve une mini-carte du dossier. Lorsque vous déplacez le curseur le long de la barre de défilement, les blocs de cette carte se déplacent également. C’est-à-dire qu’il indique clairement où vous vous trouvez à ce moment précis dans le dossier.
Configuration de l’application
Pour faciliter l’utilisation de l’application, il est utile de modifier le thème. Pour ce faire, ouvrez la section Sublime Text. Cliquez ensuite sur Préférences et Thème. Vous avez le choix entre deux thèmes.
Malheureusement, il n’y a pas beaucoup de choix. Si l’utilisateur le souhaite, il peut télécharger un thème pour Sublime text à partir de sites Internet spécialisés.

Pour créer un projet à partir de zéro
La première chose à faire est de choisir la section Fichier, puis de cliquer sur Nouveau fichier. L’application vous proposera de sauvegarder immédiatement le nouveau projet. À ce stade, vous devez indiquer le dossier dans lequel le fichier peut être « empilé ». Le projet doit également se doter d’un nom unique. Une fois le fichier enregistré, son nom apparaît immédiatement dans la partie gauche de l’écran. Il y a une section Dossiers avec tous les fichiers.
Si l’utilisateur a besoin de zoomer pour voir le code plus en détail, il doit appuyer sur CMD+Shift++. En appuyant sur Shift+-, vous effectuerez un zoom arrière.
Sublime Text met en évidence les balises et aide le programmeur à travailler plus efficacement avec le code. Si l’utilisateur a besoin de trouver une balise, il peut utiliser la section Rechercher dans le menu principal en haut. L’application mettra en évidence l’élément de code dont le programmeur a besoin.
Pour remplacer certaines parties du fichier, utilisez la section Remplacer de l’élément de menu Rechercher. Deux fenêtres apparaissent au bas de l’écran. Dans la fenêtre supérieure, il faut écrire le nom de l’élément concret qui doit être remplacé.
Pour le confort de l’utilisateur, l’application comporte une alimentation automatique de la ligne. Si vous le souhaitez, il peut être désactivé.
Travailler avec des plug-ins
Pour vous familiariser avec les plug-ins, vous devez sélectionner la section Sublime text. Ensuite, allez dans Préférences et Contrôle des paquets. Le chargement des plug-ins ne prend que quelques secondes.
Les programmeurs expérimentés recommandent de télécharger le plug-in de l’éditeur de texte Emmet. Une fois que vous l’aurez installé, vous ne devrez plus saisir toutes les balises manuellement. Emmet le fera pour vous.
L’utilisateur ne peut se passer du plugin ColorHighlight. Il indique à l’utilisateur les teintes à utiliser dans son code.
Alignement – un autre plugin utile, qui simplifie la vie du programmeur. Sa tâche principale est d’aligner un élément de code.
Le prochain plugin sur lequel nous allons nous concentrer est Sass. Il colore la syntaxe du code.
Enfin, nous allons considérer un autre plugin – LiveReload. Sa tâche principale est de rafraîchir la page.



